
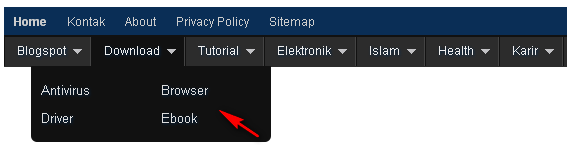
Sekarang kita membuat dropdown menu dengan edit html, bentuknya dapat dilihat pada gambar. Yang perlu Anda lakukan sekarang adalah mengedit html blog Anda, caranya ada dibawah ini.
1. masuk ke dashboard > template > edit html > jump to widget > pagelist


<div id='toppic'>- ganti semua tanda # warna biru dengan url label blog Anda
<div id='topwrapper'>
<ul id='top'>
<li><a class='trigger' href='#'>Blogspot</a>
<ul>
<li><a href='#'>Koleksi template</a></li>
<li><a href='#'>Edit template</a></li>
<li><a href='#'>SEO tips</a></li>
<li><a href='#'>Tambah Gadget</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Download</a>
<ul>
<li><a href='#'>Antivirus</a></li>
<li><a href='#'>Browser</a></li>
<li><a href='#'>Driver</a></li>
<li><a href='#'>Ebook</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Tutorial</a>
<ul>
<li><a href='#'>Software</a></li>
<li><a href='#'>Bisnis online</a></li>
<li><a href='#'>Sub menu</a></li>
<li><a href='#'>Sub menu</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Elektronik</a>
<ul>
<li><a href='#'>Komputer</a></li>
<li><a href='#'>Gadget</a></li>
<li><a href='#'>Asesoris</a></li>
<li><a href='#'/></li>
</ul>
</li>
<li><a class='trigger' href='#'>Islam</a>
<ul>
<li><a href='#'>Dunia Islam</a></li>
<li><a href='#'>Tokoh</a></li>
<li><a href='#'>Ebook Islami</a></li>
<li><a href='#'>Murattal MP3</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Health</a>
<ul>
<li><a href='#'>Obat tradisional</a></li>
<li><a href='#'>Sub menu</a></li>
<li><a href='#'>Sub menu</a></li>
<li><a href='#'>Sub menu</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Karir</a>
<ul>
<li><a href='#'>Lowongan</a></li>
<li><a href='#'>Psikotest full</a></li>
<li><a href='#'>Surat lamaran</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>JJS</a>
<ul>
<li><a href='#'>Liburan</a></li>
<li><a href='#'>Kuliner</a></li>
<li><a href='#'>Oleh-oleh</a></li>
</ul>
</li>
<li><a class='trigger' href='#'>Serba Serbi</a>
<ul>
<li><a href='#'>Berita</a></li>
<li><a href='#'>Sport</a></li>
<li><a href='#'>Iptek</a></li>
<li><a href='#'>Unik</a></li>
</ul>
</li>
</ul>
<br class='clearit'/>
</div>
</div>
- untuk sementara tanda # warna merah tidak usah diganti
- ganti semua tulisan warna hijau dengan nama label blog Anda
- perhatikan semua code diatas, tidak semua saya warnai karena terlalu banyak, jadi Anda tandai sendiri yang akan diganti.

3. lalu simpan, jika tidak berhasil mungkin ada script yang salah dan coba lagi.
4. jika ingin bertanya tulis di kotak komentar.
Sekian cara Cara membuat dropdown menu dengan edit html, artikel selanjutnya adalah Cara membuat slot iklan animasi di blog





3 comments
Terima Kasih informasinya cukup bermanfaat bagi yang membacanya, Salam sukses buat Blog Agan dan sampaikan salam hormat saya untuk semua pembaca setia blog agan :)
maaf mau tanya gimana cara menampilkan laman statis di bagian bawah judul blog secara horizontal jika laman statis sudah dibuat tapi tetap belum muncul dibawah judul blog..
kerennnnnnnnn
Post a Comment
Komentar blog ini tidak saya moderasi, gunakan dengan bijak
Komentar SPAM-SARA-P@RNO segera saya hapus
Gunakan Name/URL untuk nama atau keyword Anda